今回は仕事にてswaggo, redoc-cli を使用したAPIドキュメントの自動生成を経験したので、
備忘録がてらそのノウハウを紹介したいと思います。
サンプルプログラムは GitHub に配置したのでそれをもとに進めていきます。
必要な方はCloneして使ってみてください!
ドキュメントの自動生成は swagger がよく使われており、今回swaggerファイルの生成には swaggo を、ドキュメントの生成には redoc-cli を使用します。
コマンド数発で綺麗なドキュメントを生成してくれる優れものなので、おすすめですよ〜!
動作環境
以下の環境を前提に記述していきます。
- go: 1.15.5 linux/amd64
- swag: 1.7.0
swag をダウンロードする
サンプルプログラムをもとに解説します。
コンテナに入って作業します。
$ docker exec -it sample-api-server ashswagをダウンロードします。
$ go get -u github.com/swaggo/swag/cmd/swag確認
$ swag -v
swag version v1.7.0アノテーションを付ける
最終的なドキュメントの生成のため、アノテーションをつけていきます。
こちら や こちら を参考にアノテーションを付けていきました。
今回は以下の様にAPIの関数にアノテーションを付けてみました。(あくまでサンプルです)
package main
import (
"github.com/labstack/echo/v4"
"github.com/labstack/echo/v4/middleware"
"net/http"
)
// @title Swagger Example API
// @version 1.0
// @description This is a sample server.
// @contact.name Example API Support
// @contact.url http://example.com/support
// @contact.email support@example.com
// @BasePath /
func main() {
e := echo.New()
e.Use(middleware.Logger())
e.Use(middleware.Recover())
//routing
e.GET("/hello-world", helloWorld())
//exec server
e.Start(":8000")
}
// @Summary hello world
// @Description say hello world
// @ID hello-world
// @Accept json
// @Produce json
// @Success 200 {string} string "OK"
// @Router /hello-world [get]
func helloWorld() echo.HandlerFunc {
return func(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World")
}
}swagger.yamlを生成する
アノテーションが書けたので次はswagger.yamlを生成します。
main.goがあるディレクトリで以下のコマンドを打ちます。
$ swag init以下の様に表示されていれば成功です。
2020/12/22 13:26:13 Generate swagger docs....
2020/12/22 13:26:13 Generate general API Info, search dir:./
2020/12/22 13:26:18 create docs.go at docs/docs.go
2020/12/22 13:26:18 create swagger.json at docs/swagger.json
2020/12/22 13:26:18 create swagger.yaml at docs/swagger.yaml/docsディレクトリが新たに作成され、その中に以下のファイルが生成されました。
- docs.go
- swagger.json
- swagger.yaml
APIドキュメントを出力
さて、いよいよドキュメント生成です。
様々な方法があるのですが、今回はredoc-cliを使用してHTMLファイルで出力する方法を選択しました。
redoc-cliのインストール
$ npm install -g redoc-cli以下のコマンドでドキュメントを生成することができます。
$ redoc-cli bundle <swagger.yamlへのpath> -o <出力ファイル名>実行
$ redoc-cli bundle swagger.yaml -o ./document.html
[ReDoc Compatibility mode]: Converting OpenAPI 2.0 to OpenAPI 3.0
Prerendering docs
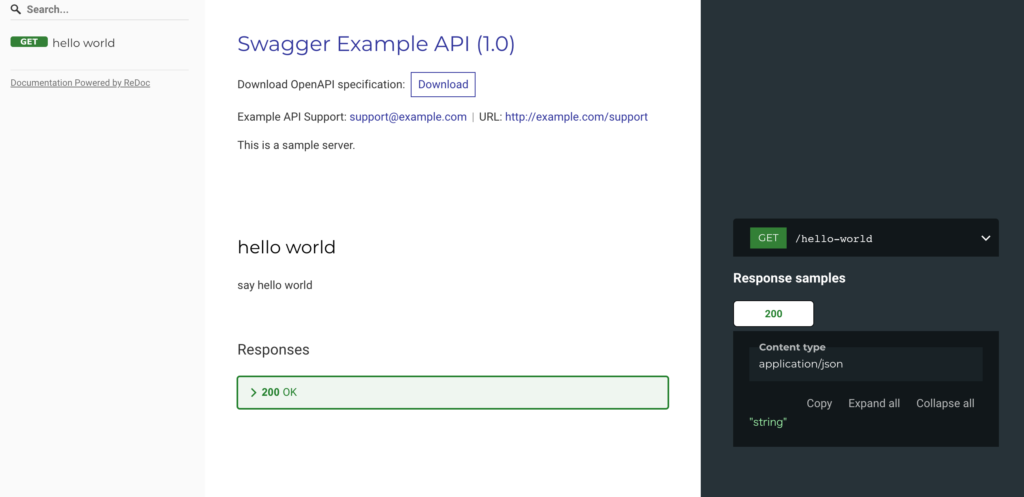
🎉 bundled successfully in: ./document.html (953 KiB) [⏱ 0.322s]生成されたHTMLファイルをブラウザで開くととても見やすいHTMLドキュメントが生成されています!すごい!

最後に
今回紹介した方法で、実際にAPIドキュメントをコマンド数発で生成できました。
とても楽チンな方法なので皆さんも試してみてください!




コメント