サイトの表示速度に大きく関わるのが画像のサイズです。
表示速度が遅いと、ユーザーの離脱率が上がってしまいます。
- 画像のサイズを気にせず今までアップロードしていた
- 画像を1つずつ圧縮するのは面倒なので一括でなんとかしたい
- サイトの表示速度を改善したい
こんな悩みをお持ちの方にオススメなのが「EWWW Image Optimizer」です。
この記事では、「EWWW Image Optimizer」の設定方法や使い方を解説しています。

EWWW Image Optimizerは、
- 今までアップロードした画像
- これからアップロードする画像
どちらの画像も圧縮可能なので、
今まで容量を気にせず画像を上げていた方にも効果的です!
EWWW Image Optimizerとは?
「EWWW Image Optimizer」は、アップロードした画像を自動で圧縮してくれるプラグインです。

インストールすることで、今後アップロードする画像のサイズを圧縮してくれるため、サイトの表示速度改善につながります。
また、EWWW Image Optimizerは既にアップロード済みの画像も一括で圧縮することが可能です。
今まで画像の圧縮など気にせず画像をアップロードしていた…という方にも効果的です。
EWWW Image Optimizerのインストール方法
まずはプラグインをインストールします。
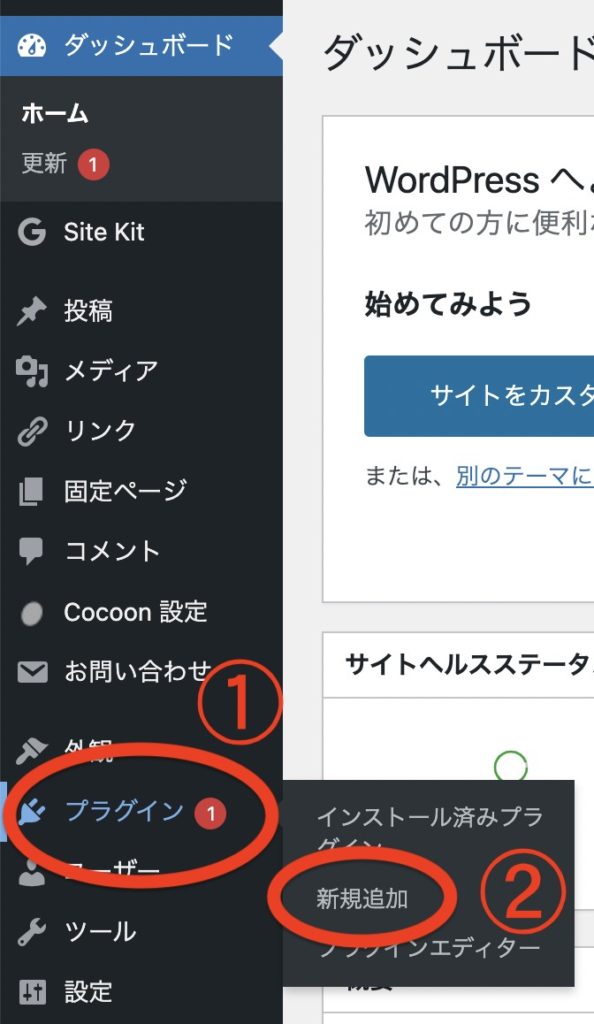
WordPressの管理画面から、
左サイトバー「プラグイン → 新規追加」をクリック
します。

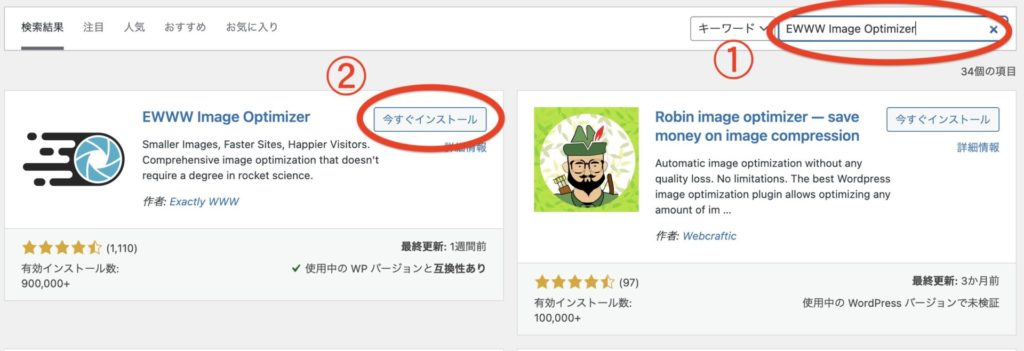
次に以下の手順を実施します。
- 「EWWW Image Optimizer」と検索
- 「今すぐインストール」をクリック
- インストール後、「有効化」をクリック

有効化まで終わったら、インストール手順は完了です。
EWWW Image Optimizerの設定方法
ここからはEWWW Image Optimizerの設定をしていきます。
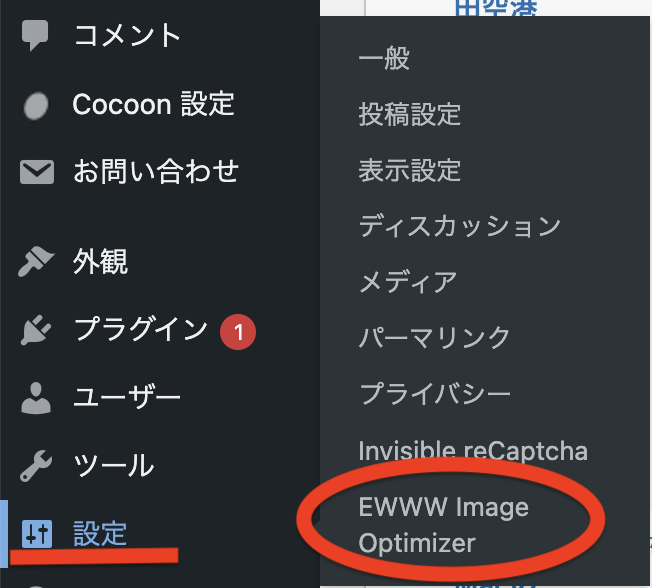
管理画面の左メニューの「設定」>「 EWWW Image Optimizer 」に進みます。

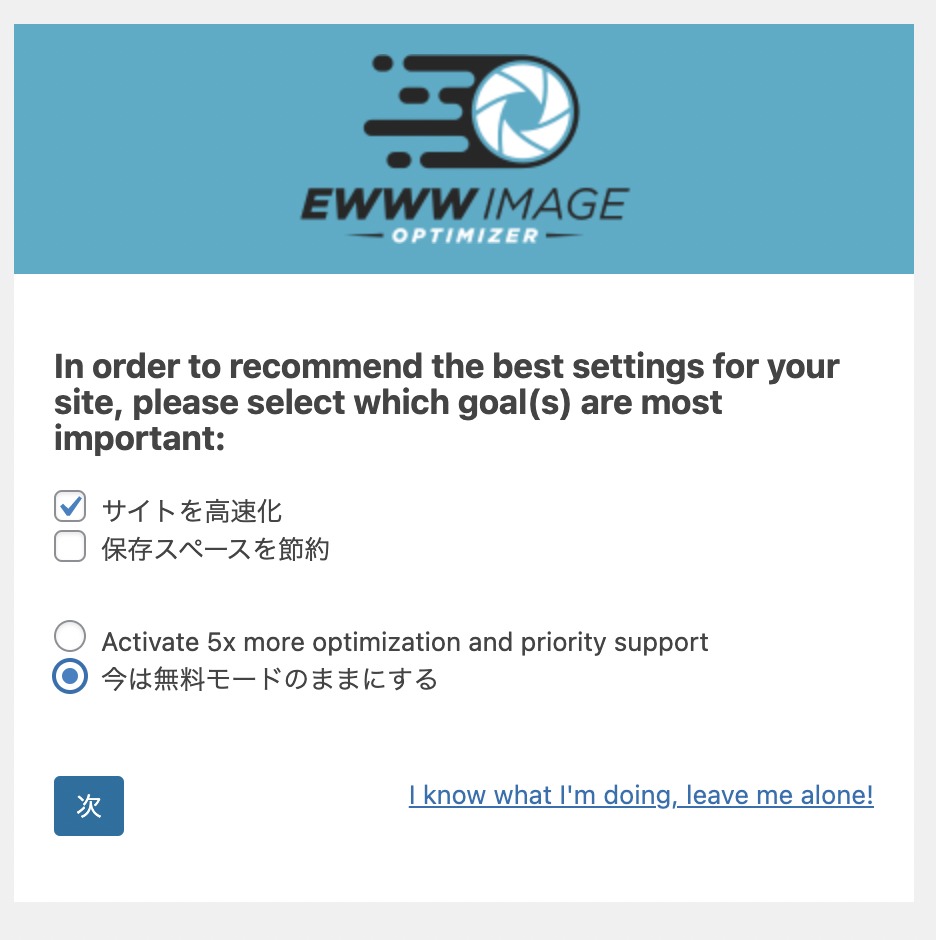
設定画面が表示されるので、目的にあった項目をチェックします。
迷ったら以下の画像と同じ設定項目にチェックを入れて次へをクリックします。

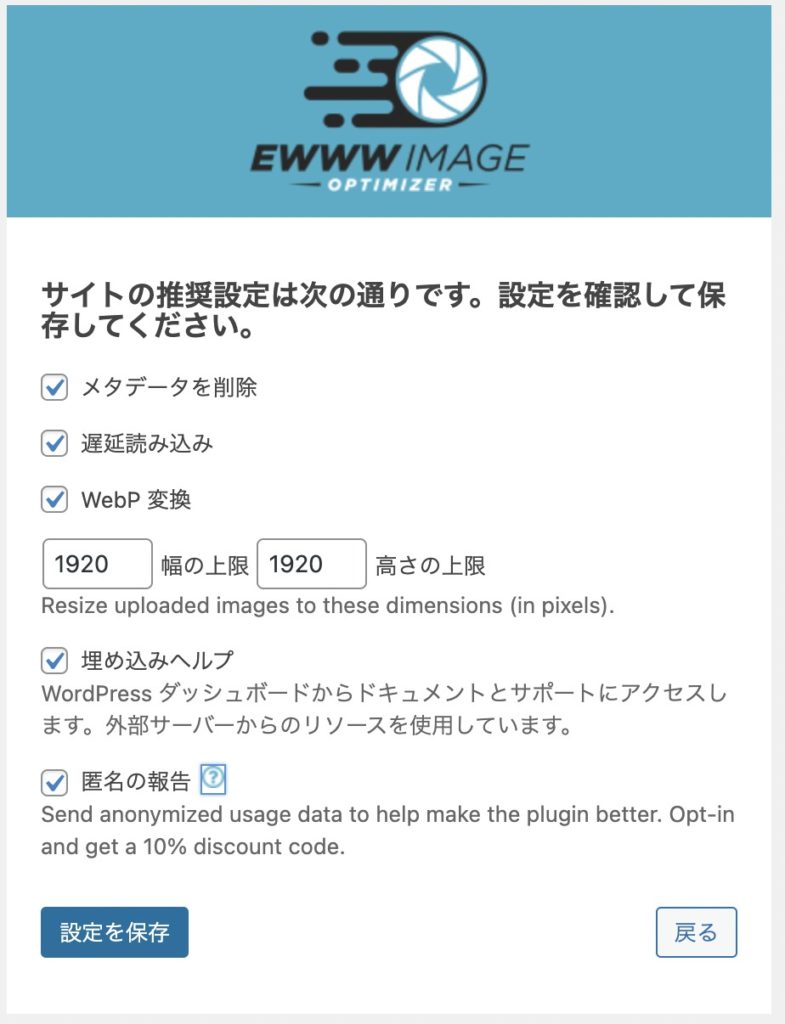
推奨設定の項目は特に変更せずに「設定を保存」をクリックします。
※データ提供が嫌な方は一番下のチェックを外しておきましょう

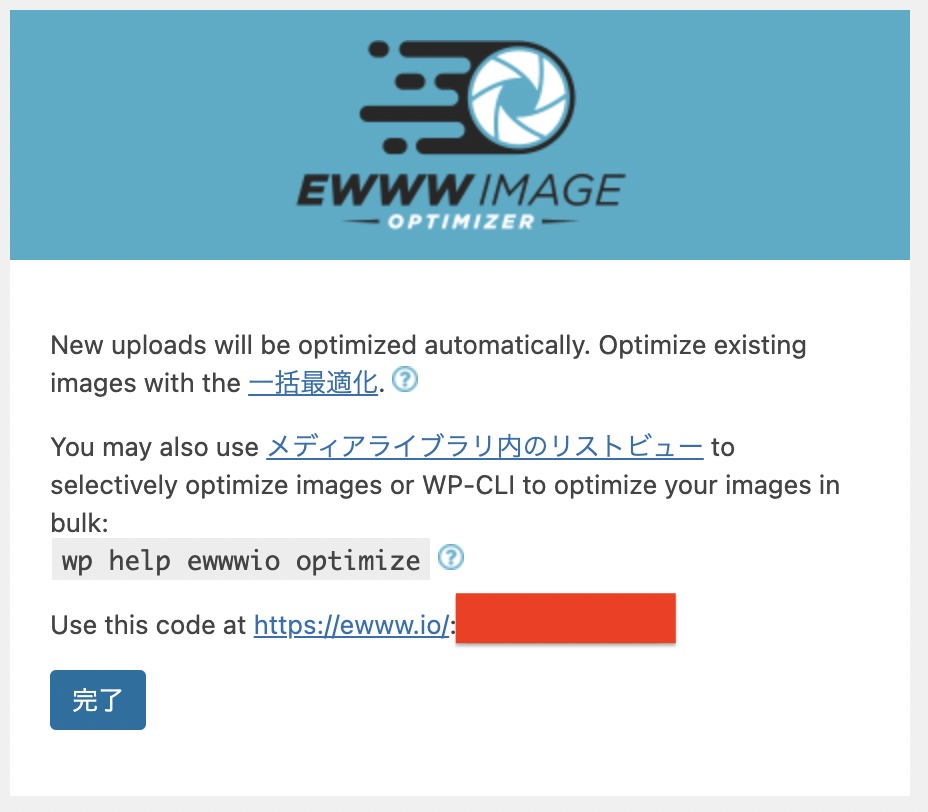
「完了」ボタンをクリックします。

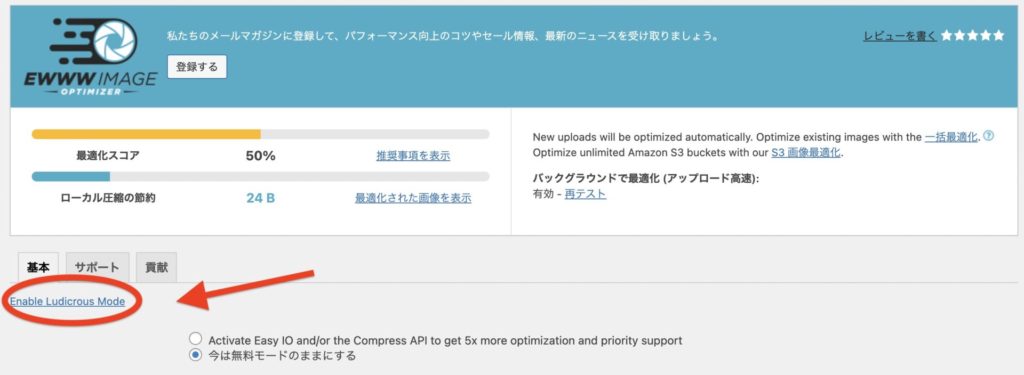
次に「設定」>「 EWWW Image Optimizer 」と移動し、
Enable Ludicrous Modeをクリックします。

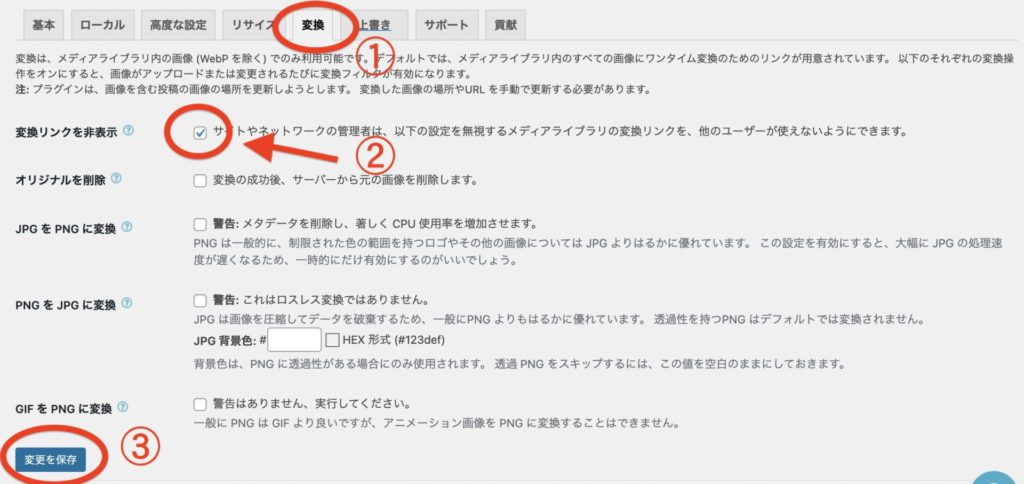
- 「変換タブ」をクリック
- 「変換リンクを非表示」にチェックを入れる
- 「変更を保存」ボタンをクリック
と進めます。

これで設定は完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerは、以下のことができます。
- 新規アップロード画像の最適化(圧縮)
- アップロード済み画像の最適化(圧縮)
新規アップロード画像の最適化
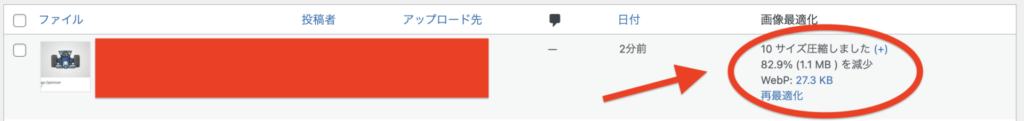
プラグインを設定後、新規でアップロードした画像は
EWWW Image Optimizerが自動で最適化(圧縮)してくれます。


「82.9%(1.1MB)を減少」と表示されています。
アップロードするだけで画像を最適化してくれるので非常に助かります!!
アップロード済み画像の一括最適化
続いてアップロード済み画像の一括最適化の方法です。
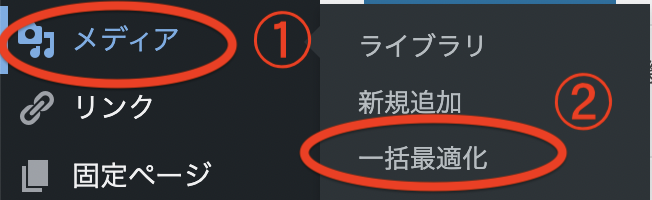
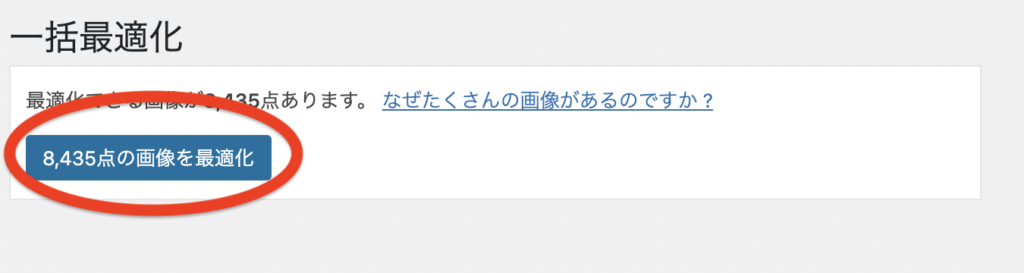
- 左サイトバーの「メディア」セクションの「一括最適化」をクリック
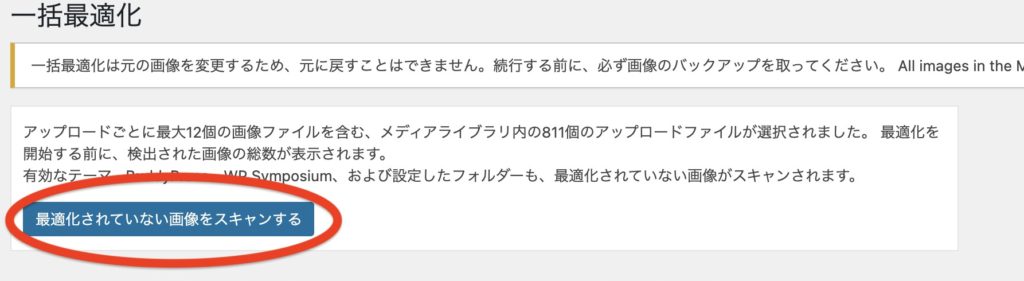
- 「最適化されていない画像をスキャンする」をクリック
- 「○点の画像を最適化」をクリック
「○点の画像を最適化」をクリックした後は、EWWW Image Optimizerが自動で過去の画像を圧縮してくれます。




私の場合は8435点の画像が最適化対象で、
完了までに約3時間かかりました。
過去画像が大量にある場合は時間に余裕がある際に実行するのが良さそうです。
さいごに
「EWWW Image Optimizer」を利用すると、画像のファイルサイズ自動で圧縮できます。
これからアップロードする画像に加えて、今までアップロードした画像も一括で圧縮できます。
サイトの速度改善をしたいと考えている方は、「EWWW Image Optimizer」を利用してみましょう。




コメント