こんにちは!いっちーです。
今回の記事では前回や前々回の投稿に関連して、Firebase Authenticationを使用したサインアップ実装の方法を紹介します。
前々回の記事ではFirebase Authenticationの概要からプロジェクトを作成・ログイン実装を、
前回の記事では状態管理・ログアウトの実装を解説しているので、
よろしければそちらもご覧ください。

サインアップまで作れればログイン関連一連の処理が完成です!
サインアップを実装
以下のようにサインアップを実装します。(※Vue.js, Vuetifyを使用しています)
Signup.vue
<template>
<v-card
class="pa-5 ma-auto"
width="50%"
>
<v-form
ref="loginForm"
>
<v-text-field
v-model="email"
label="Email Address"
:rules="requiredRule"
required
></v-text-field>
<v-text-field
v-model="password"
:append-icon="showPassword ? 'mdi-eye' : 'mdi-eye-off'"
label="Password"
:rules="requiredRule"
:type="showPassword ? 'text' : 'password'"
required
@click:append="showPassword = !showPassword"
></v-text-field>
<v-text-field
v-model="confirmPassword"
:append-icon="showConfirmPassword ? 'mdi-eye' : 'mdi-eye-off'"
label="Confirm Password"
:rules="requiredRule"
:type="showConfirmPassword ? 'text' : 'password'"
required
@click:append="showConfirmPassword = !showConfirmPassword"
></v-text-field>
<v-btn
color="orange lighten-2"
dark
@click="signup()"
>
登録
</v-btn>
</v-form>
</v-card>
</template>
<script>
import firebase from 'firebase';
export default {
name: 'Signup',
data() {
return {
email: "",
password: "",
confirmPassword: "",
requiredRule: [
v => !!v || '必須項目です',
],
showPassword: false,
showConfirmPassword: false,
}
},
methods: {
signup() {
// バリデーションチェック
if (!this.$refs.loginForm.validate()) {
alert('validation error');
return;
}
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then(() => {
// 成功
alert('create user success')
})
.catch(() => {
// 失敗
alert('create user error')
});
},
}
}
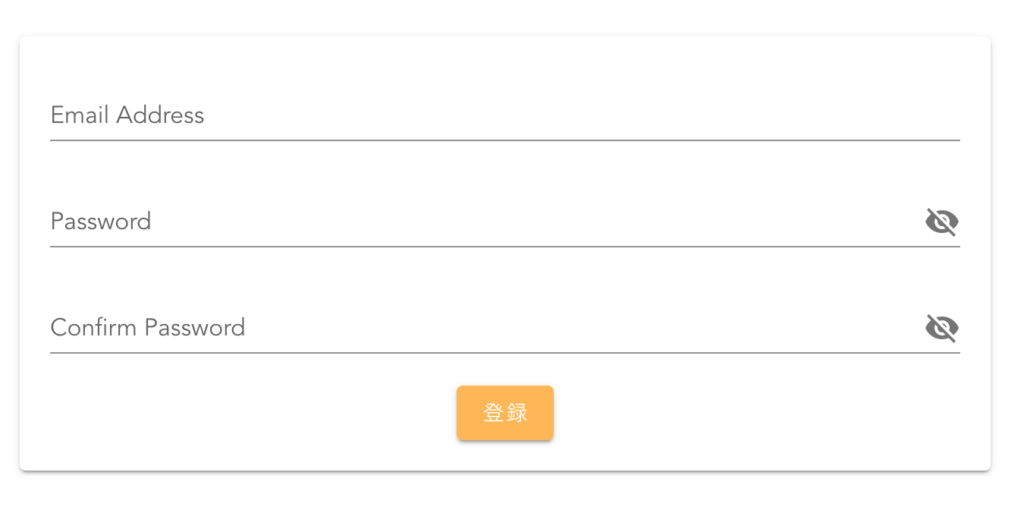
</script>画面は以下のように表示されます。

具体的なサインアップの実装は以下の箇所で実装しています。
signup() {
// バリデーションチェック
if (!this.$refs.loginForm.validate()) {
alert('validation error');
return;
}
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then(() => {
alert('create user success')
})
.catch(() => {
alert('create user error')
});
}まず、フォームのバリデーションをチェックします。
.validate()がfalseだと後続処理には進みません。
// バリデーションチェック
if (!this.$refs.loginForm.validate()) {
alert('validation error');
return;
}そしてバリデーションを通過した場合はfirebaseのcreateUserWithEmailAndPasswordメソッドでサインアップを実現します。サインアップ自体は1行で実装できます。
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then(() => {
alert('create user success')
})
.catch(() => {
alert('create user error')
});成功・失敗の結果はalertで結果を表示しています。
実際にフォームから値を入力して、以下のようにアラートが表示されてばOKです!


これでサインアップは実装完了です!
お疲れ様でした!
さいごに
前々回や前回など3回にわたってFirebase Authenticationを使用したログイン機能の実装方法に関して紹介しました。
ログイン関連のロジックはどれも数行で実装できるものなので、
皆さんもアプリを作成する時にFirebase Authenticationを使ってみてはいかがでしょうか?
参考リンク
Firebase Authentication(Firebase公式ドキュメント)
パスワード ベースのアカウントを作成する(Firebase公式ドキュメント)
Vue.js+Firebase Authenticationで認証画面を爆速実装!
Firebase関連おすすめ書籍
改訂新版 Vue.jsとFirebaseで作るミニWebサービス
その他
日本技術村のブログランキングに参加しています。よろしければ下のボタンをポチッとしていただけると嬉しいです\(^^)/
にほんブログ村




コメント